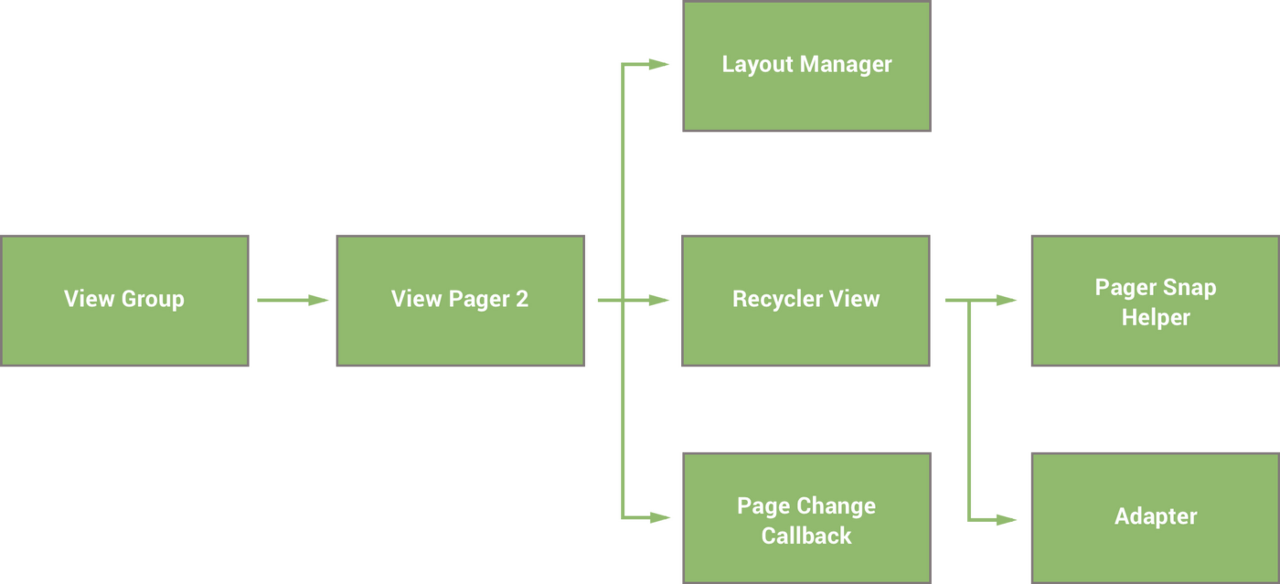
- ViewPager2는 ViewPager와 다르게 RecyclerView를 기반으로 만들어진 컴포넌트

이번 기사는 뷰페이저의 양쪽에 미리 볼 수 있는 페이지를 제공하고,
스와이프 제스쳐시에 넣을 수 있는 애니메이션에 대해서 알아보겠습니다.
// 기본 환경
1) Android Studio Version : 4.0.1
2) app 단위 build.gradle
// XML
1) res/layout/activity_main.xml
: ViewPager2 를 넣어줍니다.
2) res/layout/list_item.xml
: ViewPager2 안에 들어갈 아이템 레이아웃입니다.
3) res/values/dimens.xml
: 사이즈 지정
// Activity
1) ViewPager2에 넣을 이미지를 정의합니다.
2) ViewPager2에서 페이지를 넘길때마다 동작할 애니메이션을 선언합니다.
: 만약 list_item에서 LinearLayout을 사용한다면 transformPage에 있는 주석을 코드에 넣습니다.
: 현재는 ConstraintLayout 이므로 주석처리 하였습니다.
3) 단순히 이미지를 보여주는 뷰페이저 어뎁터를 추가합니다.
4) 이제 onCreateView에 ViewPager의 애니메이션과 아이템을 적용시켜 줍니다.
// 끝
by 주인장
// 참조
- ViewPager2 : blog.gangnamunni.com/post/viewpager2
반응형
'Android Story' 카테고리의 다른 글
| [Android] Bluetooth BLE 연동 가이드 (1) | 2021.05.04 |
|---|---|
| [안드로이드] 구글계정으로 회원가입하기 (2) | 2020.09.29 |
| [Android] Android 10 Image 관리 (2) | 2020.08.13 |
| [Android] string.xml 정규표현식으로 문자열 및 ID 추출 (0) | 2020.03.25 |
| [Android] 다중 라인 수정 (0) | 2019.05.31 |
| [NDK] OpenSSL CrossCompile (2) | 2019.05.22 |
| [Android] Switch Custom (0) | 2019.01.15 |
| [Android ] 안드로이드 UI 디자인, Framer (1) | 2017.12.22 |